サイトとFacebookページを連動させるためにするべきことのまとめ
サイトとFacebookページを連動させるためにするべきことのまとめ
Facebookについての記事です。
このブログのFacebookページを作成しました。
↓
FacebookページはFacebook内で自分のサイトの情報を配信したりすることができます。
ブログやサイトにFacebookページの内容を貼り付ければFacebookページの内容をストリーム配信することができます。
海外や、国内でもその宣伝力の高さからFacebook内で自社を宣伝するためのツールとして利用している企業も多くなっているようです。
もし自分のサイトを運営していて多くの人にサイトを見てもらいたいとか、サイトを見てくれている人とコミュニケーションをとりたいとか、とにかくアクセス数を増やしたいとかそういう風に思っている人にとっては最適なツールになるかもしれません。
もし自分が運営しているWEBサイトとかブログがあるならFacebookページを作成してみると面白いと思います。
Facebookページの作成
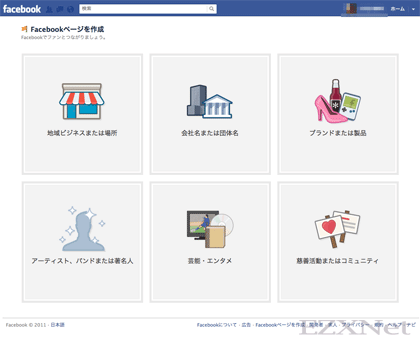
Facebookページの作成はFacebookページを作成から作成することができます。
Facebookページの作成方法はこの記事では細かく説明しませんが作成するとこのようなページが出来上がります。
FacebookページのAppIDを取得
作成したページのいいねボタンの設置とかブログでFacebookページの紹介をするためには”AppID”という物が必要になります。このAppIDを取得してWEBサイトのHTMLタグに組み込むことでWEBサイトとFacebookページの紐付けをすることができます。
サイトに設置するいいねボタンとかコメントもそのFacebookページのものとして管理されるようになります。
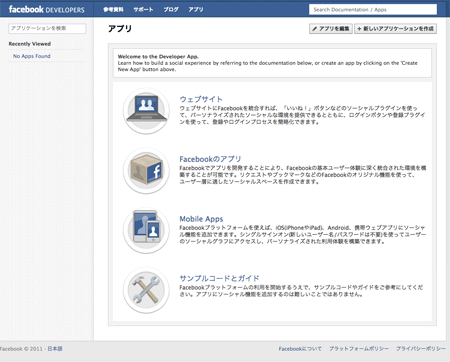
FacebookページのAppIDは開発者向けページから取得することができます。開発者ページからアプリケーションを作成します。
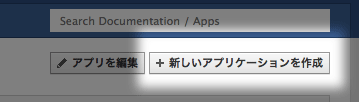
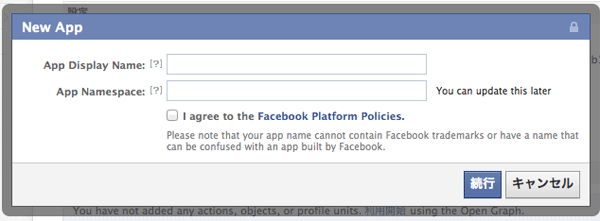
右上に表示されている「新しいアプリケーションを作成」をクリックして自サイトに関連するような名前を”App Display Name”の項目に文字を入力します。
”App Namespace”にも自サイトに関連するような文字を入力しておきます。
”続行”をクリックするとアプリが作成されたことになります。
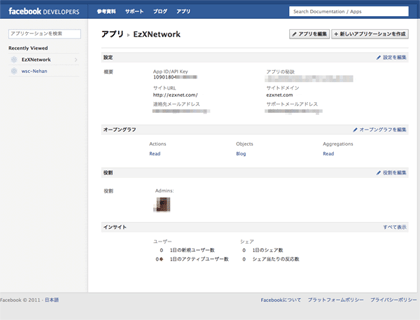
このページが表示されていればアプリの作成に成功です。
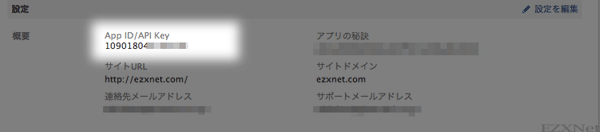
実際にFacebookページを作成してAppIDの取得をすると”AppID”の項目が表示されますのでこのAppIDを覚えておきます。このAppIDは後述する<meta>タグの設定のときに必要になります。

実際にFacebookページを作成してAppIDの取得をすると"AppID"の項目が表示されますのでこのAppIDを覚えておきます。このAppIDは後述する<meta>タグの設定のときに必要になります。
Facebookページのいいねボタンを設置する
次にFacebookページのいいねボタンを自サイトに設置します。いいねボタンは開発者ページのソーシャルプラグインページから作成することができます。
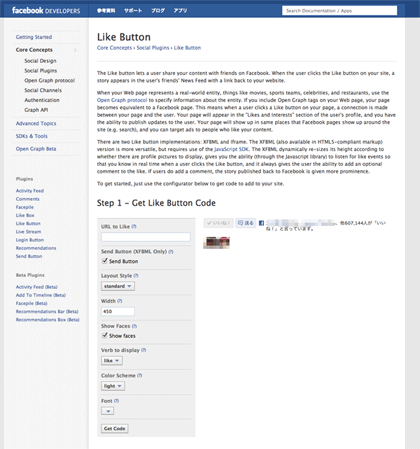
ソーシャルプラグインページではサイトなどに張り付けるためのツールがいくつか用意されていますがここでは下に表示されているような”Like Button”というものを作ってみたいと思います。
とか
や
と
それから
こういうのもの
、
、
、
、
、
設置したいボタンをいろいろ選ぶことができます。
Get Like Button Code
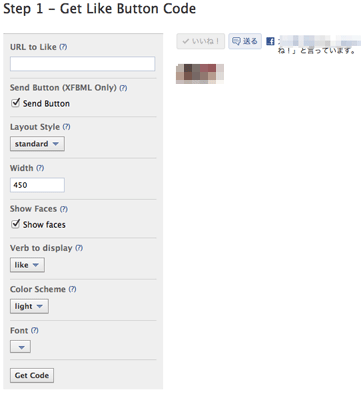
Step1の”Get Like Button Code”からいいねボタンを設置するための入力をします。
URL to Like
URL to Likeには自サイトのURLを入力します。
Layout Style
Layout Styleではいいねボタンの表示を変更することができます。
Width
Widthでいいねボタンの横幅を設定することができます。
Show Faces
いいねボタンを押してくれた人の顔を出すか設定できます。
Font
Fontではいいねボタンのフォントの形式を変更できます。
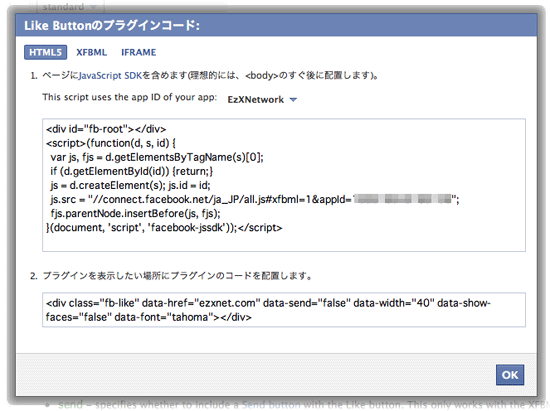
最後に”Get Code”のボタンをクリックすると”Like Buttonのプラグインコード”の画面が表示されてサイトに貼付けるためのコードが用意されます。
このコードをコピーをして自サイトのHTMLタグの中に貼付けしてきます。
HTML5版でコードが作成されています。
“1″のコードは<body>タグの直下に設置してくださいと書かれています。
“2″のコードは実際にいいねボタンを設置したい場所に張り付けします。
オープングラフ(OGP)タグを取得する
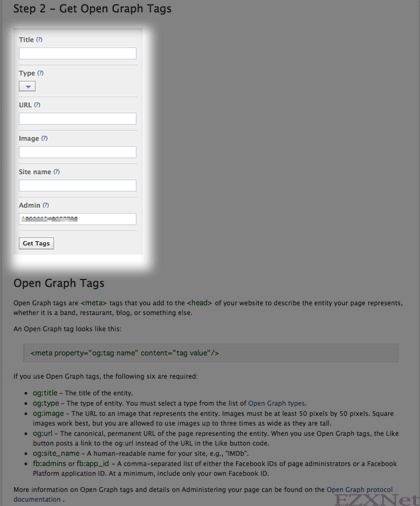
Step2 Get Open Graph Tag
Step2のGet Open Graph Tagでは自サイトの詳細情報をFacebookに通知するためのタグを用意していきます。ここで適切な設定を行えば”いいねボタン”をクリックしてもらったときに表示されるタイムラインの表示を自分の好みに変更することができます。Facebookでの自サイトの露出を高めたいと思っている場合はここでの入力はかなり重要なものになると思います。
OGPについてはThe Open Graph Protocolというページで詳細な説明があります。
Title
タイトルはサイトにあるページのタイトルを入力します。
Type
サイトの種類を選択します。
URL
自サイトのURLを入力します。
Image
タイムラインに表示される画像を指定します。
Site name
タイムラインに表示される自サイトの名前を指定します。
Admin
先ほど作成した”AppID”を入力します。
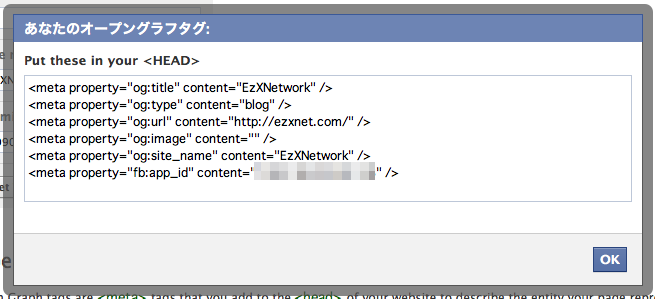
Get Tagsのボタンをクリックすると自サイトに設置するためのオープングラフタグが表示されます。<meta>タグが並んでいますのでコピーをして自サイトの<head></head>タグの間に設置します。

Get Tagsのボタンをクリックすると自サイトに設置するためのオープングラフタグが表示されます。<meta>タグが並んでいますのでコピーをして自サイトの<head></head>タグの間に設置します。
このStep1とStep2の作業を行うことでいいねボタンをクリックしてもらったときのFacebook上での動作が異なります。
WordPressに設置するタグ
WordPress用の<meta>タグは以下のようなコードになります。phpコードから自サイトの情報を読み込ませます。この辺の作業が手間に感じるようであればプラグインで簡単に設置することもできるようです。
コード
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:image" content="<?php header_image(); ?>" />
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="fb:app_id" content="FacebookページのAppID" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
サムネイルの表示について
Fecebookページに投稿をしたときにWordPressの記事に設定されているアイキャッチ画像をサムネイル表示させる事もできます。
<meta property="og:image" content="<?php if (has_post_thumbnail()) { $thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID)); echo $thumbnail[0]; } else { echo 'http://ezxnet.com/wp-content/themes/twentyten/images/contentsimg/Noimage.png'; } ?>" />
↑のコードを入力しておく事で記事に設定されているアイキャッチ画像をFacebookページに投稿されたときに、サムネイル画像を表示させる事ができます。また、もし記事にアイキャッチ画像を設定されていない場合はデフォルトで表示させる画像を設定しておく事もできます。「http://ezxnet.com/wp-content/themes/twentyten/images/contentsimg/Noimage.png」の所を自分のサーバに用意されている画像のパスに差し替えるだけでデフォルトの画像として設定ができます。
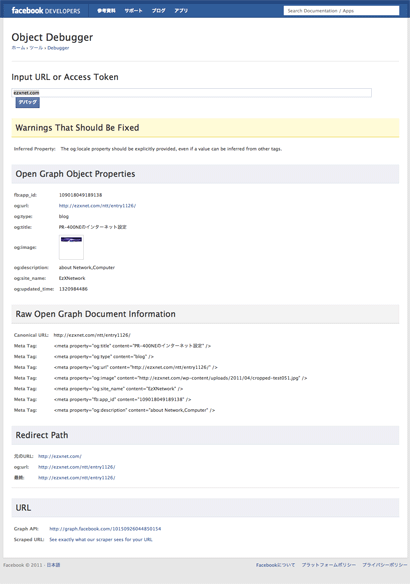
組み込んだ<meta>タグに間違いがないかをFacebookのデバッグツールで確認することができます。
デバッグツールはDebuggerのページで確認することができます。

















初めまして。
突然の質問、失礼いたします。
現在、サイト構築中(テストサーバーにて最終確認段階)です。
各種ソーシャルボタンと、Likeboxを設置しました。
専用のFacebookページ(クライアントにて作成済み)があり、
共同管理者として招待を受け、app_idの取得を頼まれたのですが、
作成したアプリが私個人の物となっており、サイト内にこのapp_idを入力したところで、
専用Facebookページとつながるように思えません。
(Likeboxは、FacebookページのURLなので繋がっていますが・・・。)
やはり、クライアント側に作成してもらった方がいいのでしょうか?
もしくは、app_idでなく、専用Facebookのadmins ID(fb:admins)のみでも大丈夫でしょうか?
この件に関して、いろいろと調べてみたのですが、わからない事だらけで困惑しております。
アドバイスいただけると助かります。
どうぞ、よろしくお願いいたします。